목차
지인에게 연락이와서 찾아본 방법이다.
이런 방법도 있구나 ㅋㅋㅋ 하고 느낀다 ㅎㅎ
구글 드라이브
1. 구글 드라이브에 파일을 올리고, 우클릭 하여 "공유" 메뉴를 클릭한다.

2. 처음에는 권한이 "제한됨" 으로 설정되어있다. "링크가 있는 모든 사용자로 변경" 클릭

3. 아래 화면이 뜨면 권한이 "모든 사용자에게 공개"로 업데이트 된 것이다. "링크복사" 를 클릭하고 "완료"를 누른다.

(만약 링크를 복사하지 못하고 창을 닫았을 때는, 이미지파일을 우클릭하여 "링크생성"을 클릭해서 팝업창을 연다.)

4. 복사한 링크를 수정할 것이다. 메모장을 켜자.
기존 링크에서 [ s: ], [ file/d/ ], [ /view?usp=sharing ] 3가지를 삭제하고
[ uc?export=view&id= ] 를 추가해준다.

참고 : http://www.somanet.xyz/2017/06/blog-post_21.html
이제 변환된 링크만 있으면 어디에든 내 이미지를 보여줄 수 있다.
간단하게 웹사이트 만들어보기
웹사이트는 기본적으로 HTML 이란 마크업 언어로 구성되어있다.
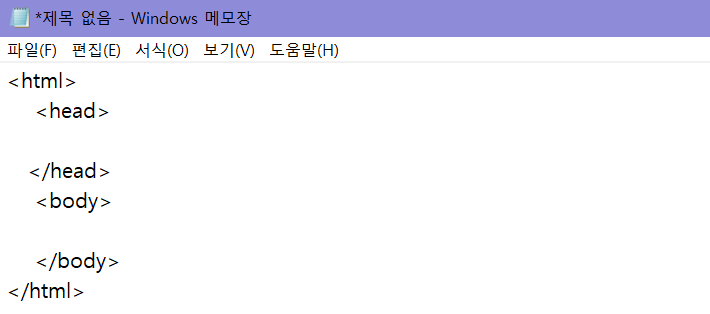
아래처럼 <html>~</html> 태그 안에 <head>~</head>, <body>~</body> 라는 2가지 태그를 작성하는게 기본 틀이다.
지금은 정말 간단하게만 HTML파일을 만들어보자.
HTML파일은 메모장으로도 작성 가능하니 메모장을 열자.
일단 아래와 같이 입력하자.

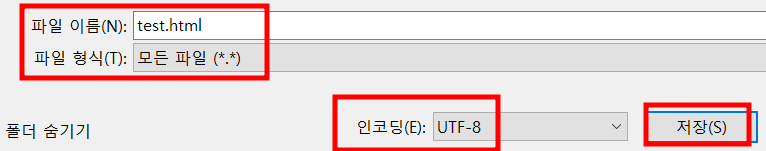
파일을 저장할건데, 기본적으로 *.txt로 되어있는 것을

원하는 파일이름.html로 바꾸고 사진처럼 맞춘 후에 저장하자.

저장위치에 가보면 아래처럼 웹페이지가 생성된 것을 볼 수 있다.
(지금은 실행시켰을 때 빈화면만 나오는 것이 맞다.)

웹사이트에 배너 이미지 생성하기
일단 head는 메타정보가 들어가는 곳이니 우리가 손대지말자. 개발자들이 열심히 채워넣을 것이다.
우리는 body 안에서만 태그를 작성할 것이다.
<html>
<head>
메타정보
</head>
<body>
화면에 보여줄 태그들로 작성
</body>
</html>
<img> 태그는 이미지를 보여줄 수 있는 태그이다.
src 속성에 구글 드라이브에서 변환했던 이미지 링크를 넣어주면되고
width, height 속성으로 이미지의 크기를 잡아주면된다. (width, height를 잡지 않으면 원본 크기만큼 출력된다.)
속성 값은 " " 로 묶어서 작성한다.
<html>
<head>
</head>
<body>
<img width="100px" src="http://drive.google.com/uc?export=view&id=1p0VA51_j4r~~CD0NV" />
</body>
</html>
위에처럼 작성한 코드를 저장하고 다시 파일을 열어보면, 이미지가 표시되는 것을 확인할 수 있다.

배너 이미지에 링크 걸기
링크를 만들 때는 <a> ~ </a> 태그를 사용한다.
href 속성에 이동할 링크를 작성해주면된다.
지금은 이미지에 링크를 만들 것이니, 위에서 만든 <img> 태그를 <a> ~ </a>로 감싸주면된다.
<html>
<head>
</head>
<body>
<a href="http://www.naver.com">
<img width="100px" src="http://drive.google.com/uc?export=view&id=1p0VA51_j4r~~CD0NV" />
</a>
</body>
</html>
저장하고 다시 HTML파일을 열어보자
이전과 다르게 이미지 태그위에 마우스를 올려보면 마우스 모양이 바뀌면서 클릭 가능해진 것을 확인할 수 있다.
클릭하면 네이버로 이동하게된다!
간단하게 HTML을 작성해보고, 이미지를 띄우고, 링크를 걸어봤다.
여기서 중요한건 <img>, <a> 태그이니 HTML파일의 구조는 '아~ 그렇구나' 하고 참고만하자.
'뚝딱수리' 카테고리의 다른 글
| Outline VPN 연결 안될때 해결방법(삭제 후 다시설치) (0) | 2022.07.17 |
|---|---|
| 윈도우에서 Docker Desktop stopped.. 에러 해결방법 (0) | 2022.07.11 |
| [GIT] 사용자 이름 변경 ( URL 주소 변경 ), SSH키 등록 (0) | 2022.01.26 |
| 인스타그램 오류 : 해시태그를 팔로우 할 수 없습니다. 대안방법 (0) | 2021.11.19 |
| C드라이브(SSD) 용량 교체하기(마이그레이션) (0) | 2021.10.19 |
