반응형
목차
https://sangminem.tistory.com/307#google_vignette
티스토리 글에 자동으로 목차 넣기
목차를 넣고 싶긴한데 글 쓸 때마다 매번 수작업으로 만든다면 상당히 번거롭겠죠. 그래서 jQuery 플러그인 Table of Contents(TOC)를 이용하여 자동으로 넣는 방법을 소개합니다. 저는 제목1, 제목2로
sangminem.tistory.com
⚠ 위 게시글 내용을 모두 따라한 후에 글을 읽어주세요!
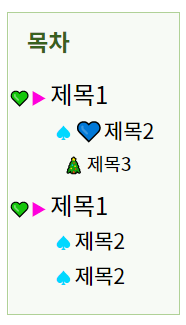
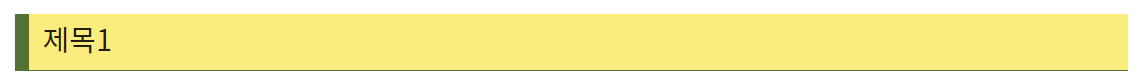
기본 목차스타일, 제목스타일 코드 적용된 사진



목차스타일의 "목차" 부분 설정하기

/* 목차 스타일 */
.book-toc p {
font-weight: bold;
//글씨를 굵게 처리하는 부분이다. 굵게 처리하지 않고싶으면 문구를 아예 삭제하자
font-size: 1.2em !important;
//글씨 크기를 조절하는 부분이다. em앞의 수치부분만 자신이 원하는 만큼 줄이거나 높이면 된다
color: #396120;
//글씨 색상을 설정하는 부분이다. 원하는 색상을 입력하자
}
목차스타일의 배경색상, 테두리색상 설정하기

/* 목차 스타일 */
.book-toc {
position: relative;
width: fit-content;
border: 1px solid #b0d197;
// 배경테두리를 설정하는 부분이다.
// 1px은 테두리 굵기,
// solid는 실선으로 표시,
// #~는 테두리 색상을 나타낸다.
// 테두리를 없애고 싶다면 1px을 0px로 변경한다.
padding: 10px 20px 10px 15px;
z-index: 1;
}
.book-toc:after {
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-color: #b0d197;
//배경색상을 설정하는 부분이다.
z-index: -1;
opacity: 0.1;
}
목차 스타일의 점 설정하기

#toc > li {
padding-left: 0;
text-indent: 0;
/*list-style-type: disc;*/
//점을 표시하는 부분이다. 점을 다른 모양으로 변경하고자 하면 위에처럼 /* */ 주석처리해준다
margin-bottom: 10px;
}
/*점을 다른모양으로 변경하고자 하면 아래내용 추가*/
#toc > li::marker {
content: "💚▶";
//" " 안에 원하는 기호나 모양을 추가한다. 공백으로 놔둘수도 있다.
color: #FF00DD;
//" " 안에 이모지가 아닌 글씨가 들어간다면 색상을 지정할 수 있다.
font-size: 13px;
//" " 가 표시되는 크기를 지정한다. px은 그대로 놔두고 수치만 변경한다.
}
// 두번째 점 설정부분
#toc > li > ul > li {
font-size: 0.87em;
padding-left: 0;
//두번째 점의 들여쓰기 정도를 지정할 수 있다.
// 0px~부터 시작해서 높여준다.
text-indent: 0;
/*list-style-type: disc;*/
margin-bottom: 0;
margin-top: 5px;
}
#toc > li > ul > li::marker {
content: "♠ ";
color: #00D8FF;
font-size: 13px;
}
//세번째 점 설정부분
#toc > li > ul > li > ul > li {
font-size: 0.87em;
padding-left: 0;
//세번째 점의 들여쓰기 정도를 지정할 수 있다.
// 0px~부터 시작해서 높여준다.
text-indent: 0;
/*list-style-type: disc;*/
margin-bottom: 0;
margin-top: 3px;
}
#toc > li > ul > li > ul > li::marker {
content: "🎄 ";
font-size: 13px;
}
제목스타일 설정하기

/* 글 제목1 스타일 */
.article-view h2 {
text-align: left;
border-left: #517135 12px solid;
//왼쪽 테두리를 설정한다
//12px은 테두리의 굵기
//solid는 실선
//#~ 는 색상을 지정할 수 있다.
border-bottom: 1px solid #517135;
//아래쪽 테두리를 설정한다
//1px은 테두리의 굵기
//solid는 실선
//#~ 는 색상을 지정할 수 있다.
/*배경 설정하고 싶을 때 아래내용을 추가한다*/
background-color: #FAED7D;
padding: 3px 0 10px 10px;
margin: 30px 0 20px 0;
}
/* 제목2(h3), 제목3(h4) 스타일도 제목1(h2) 스타일과 비슷하게 작성되어있다 */
#CSS #티스토리블로그목차 #목차꾸미기 #목차CSS #목차CSS설정하기
반응형
'블로그관리' 카테고리의 다른 글
| [구글서치콘솔]‘itemListElement’ 입력란이 누락되었습니다 : 카테고리에 글 없어서 발생되는 문제 (0) | 2021.10.26 |
|---|
