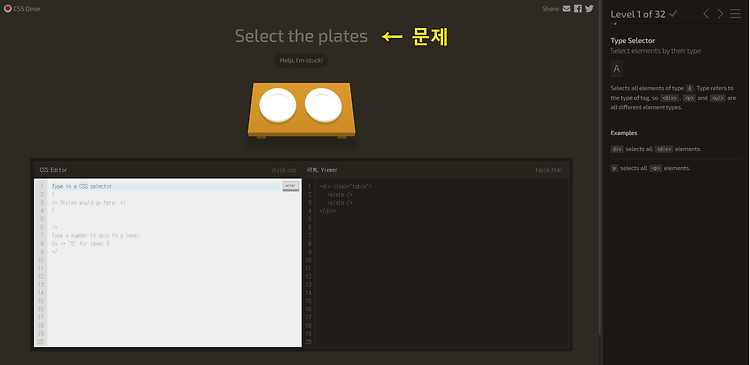
https://flukeout.github.io/ CSS Diner A fun game to help you learn and practice CSS selectors. flukeout.github.io CSS 선택자를 연습할 수 있는 사이트이다. 페이지에 접속하면 아래와 같이 화면이 뜨는데, 상단의 문제에 맞게 Editor에 작성하면된다. 태그명이 plate인 태그를 선택하는 것이니, css editor에 plate라고 쓰면 성공이다 ㅎㅎ 오른쪽 html코드를 참고하면서 문제를 하나씩 풀어가면된다! 아래는 1번~32번의 정답이다. 1 plate 태그 선택하기 2 bento 태그 선택하기 3 #fancy id선택하기 4 plate apple 태그(plate) 안의 태그(apple) 모두 선택하기 5 #f..