목차
순수 HTML 파일에서 React를 사용해보자
일단은 순수 HTML에서 React를 사용하는 방법을 알아보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hello React!</title>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
class App extends React.Component {
render() {
return <h1>Hello world!</h1>
}
}
ReactDOM.render(<App />, document.getElementById('root'))
</script>
</body>
</html>
CDN으로 불러오는 라이브러리들은 무슨역할을 하고있는걸까?

| React | - 가장 기본적으로 필요한 라이브러리이다. |
| Babel | - 리액트는 JSX라는 문법을 사용하는데, 이 Babel이 JSX를 JS로 변환해준다. - JSX는 다음에 자세히 알아볼 예정. 예제에서 return <h1>Hello world!</h1> 부분이 JSX가 사용된 부분이다. |
| React-DOM | - 최종적으로 Babel을 통해 JS로 변환된 코드를 HTML DOM으로 변환해준다. - <App/> 이런 태그는 HTML에 존재하지 않는다. 이런 특이한 태그들을 HTML DOM으로 변환해준다. |
Script 설명

render() :
DOM 노드 렌더링 시 필수로 사용해야하는 함수이다.
render는 문자열을 반환하지 않는다. '' 따옴표 사용 금지!!!

element = 추가하려는 내용 (JSX)
container = element를 보여주고자 하는 DOM의 위치
ReactDOM.render(element, container);
ReactDOM.render(element, container, callback);
//callback함수는 필수 아님ReactDOM 메서드로 id가 'root'인 태그에 <App/>을 화면에 렌더링해준다.
실행결과

id가 'root'인 태그 하위에 <h1>Hello world!</h1> 가 추가되었다.
JSX는 뭐지? React Element를 생성해주는 문법
const element = <h1 className="title"> hi {name}!! 반가워 </h1>;React에서는 JSX를 사용하는데, React사용자의 편의를 위해 Javascript를 확장한 문법이다.
* 공식적인 자바스크립트 문법은 아니니 주의! *
JSX를 사용하면 Javascript에서 HTML을 더 쉽고 편리하게 작성할 수 있으며,
JSX는 실행되기 전에 Babel을 사용하여 일반 자바스크립트 형태의 코드로 변환된다.
(Babel : 과거버전 브라우저에서 ES6+를 사용할 수 있게 해주는 Javascript 컴파일러)
const element = React.createElement('h1', { className:'title' }, 'hi {name}!! 반가워');위의 코드를 JSX문법 없이 사용할 경우엔 React.createElement를 이용한다.
다시말해, JSX는 React Element를 생성해주는 것이다!
https://green-labs.github.io/rescript-in-korean/ReScript-React/02-Main-Concepts/01-Elements-and-JSX
앞으로 JSX문법을 알아볼건데, 저번에 만들었던 begin프로젝트 폴더로 돌아와서 src/App.js를 수정하면된다.
JSX 문법1. 반드시 1가지 요소로 감싸져야한다.
import logo from './logo.svg';
import './App.css';
//주석을 해제하면 바로 에러발생한다.
//function createHeadFail(){
// return (
// <h1>제목1</h1>
// <h2>제목2</h2>
// );
//}
//성공
function createHead(){
return (
<div>
<h1>제목1</h1>
<h2>제목2</h2>
</div>
);
}
function App() {
return createHead();
}
export default App;

리액트는 가상DOM을 사용하는데, 가상DOM은 컴포넌트의 변화를 효율적으로 감지하기 위해
하나의 DOM구조로 이루어져야한다는 규칙을 가지고있다.
그런데... 하나의 DOM으로 반환하는건 아주 큰 단점을 가지고있다. 아래 예시를 보자
import logo from './logo.svg';
import './App.css';
function createTable() {
return (
<table>
<tr>
{createColumns()}
</tr>
</table>
);
}
function createColumns() {
return (
<div>
<td>Hello</td>
<td>World</td>
</div>
);
}
function App() {
return createTable();
}
export default App;

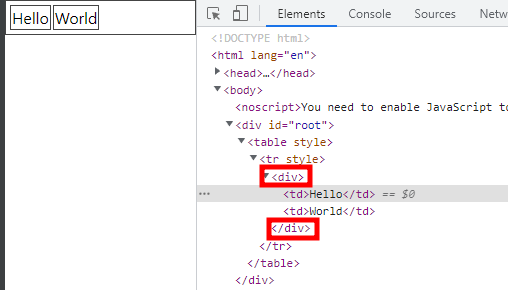
중간에 불필요한 <div>태그가 들어가버린다..
이렇게되면 스타일 적용도 복잡해지고, 구조 자체도 불필요하게 비대해진다.
이럴때 사용하는 것이 Fragment이다.
JSX 문법1-1. Fragment를 사용하자
function createColumns() {
return (
<>
<td>Hello</td>
<td>World</td>
</>
//<React.Fragment>를 단축한 것이다.
);
}
깔끔.
JSX 문법2. JSX 내부에 자바스크립트를 표현하려면 { }를 사용한다.
단, { }내에서는 if / for문을 사용할 수 없기때문에 삼항연산자를 사용해야한다.
function createHead(){
const name = '철수';
return <h1> {name} </h1>;
}
function createHead(){
const name = '철수';
return <h1> { name == '철수' ? '철수야 안녕' : '영희야 안녕' } </h1>;
}
function createHead(){
const name = '철수';
return <h1> { name == '철수' && '철수야 안녕' } </h1>;
//조건이 true일때만 '철수야 안녕'을 노출한다.
}
function createHead(){
return <h1> { getName() } </h1>;
}
function getName(){
const name = '철수';
return name == '철수' ? '철수야 안녕' : '영희야 안녕';
}
JSX 문법3. JSX도 표현식이기때문에 자바스크립트 변수처럼 사용할 수 있다.
function createHead(){
const name = '철수';
let response = <h1> 영희야 안녕 </h1>;
if(name == '철수'){
response = <h1> 철수야 안녕 </h1>;
}
return response;
}
JSX 문법4. JSX에 CSS 적용은 객체를 만들고 camelCase로 속성 적용
function createHead(){
const style = {
backgroundColor: 'yellow',
fontSize: '3em'
}
return <div style={style}> 안녕 </div>;
}
JSX 문법5. JSX에 Class 적용은 className에 작성한다
function createHead(){
return <div className="header"> 안녕 </div>;
}
'Front' 카테고리의 다른 글
| [React] Component, Props란? 클래스형/함수형 컴포넌트, 컴포넌트에 변수 전달하기 (0) | 2023.02.04 |
|---|---|
| [React] Element. 변경된 부분만 다시 렌더링하자 (0) | 2023.02.04 |
| [React] 프로젝트 셋팅 (0) | 2023.01.05 |
| [Swiper] 스와이퍼 한 페이지에 여러개 사용하기. Multiple Swiper (0) | 2021.12.17 |
| [Swiper] 스와이퍼 오류 Uncaught TypeError: Failed to execute 'getComputedStyle' on 'Window': parameter 1 is not of type 'Element'. (2) | 2021.12.17 |
