목차
Components란?
컴포넌트는 재사용할 수 있는 단위를 말한다.
레고로 자동차를 만들 때, 다양한 크기의 블럭을 조립하여 만들 듯이
공통되는 UI를 조각내고 다양한 곳에서 조립하듯이 앱을 만들 수 있도록 나누는 것이 컴포넌트이다!
//리액트 컴포넌트 예시
//클래스형
class App extends React.Component {
render() {
return <h1>Hello world!</h1>
}
}
▶ <App /> 컴포넌트
//함수형
function Head(){
return (
<div>
<h1>제목1</h1>
<h2>제목2</h2>
</div>
);
}
▶ <Head /> 컴포넌트우리는 이미 리액트 컴포넌트를 사용해봤다.
리액트 컴포넌트는 HTML에 정의된 태그가 아닌
<App />, <Head />와 같이 사용자 정의 태그를 만드는 것이라 생각해도 될 것 같다.
클래스형 컴포넌트
React.Component를 상속받은 클래스로 정의하며 render() 함수에 JSX를 반환해야한다.
// /src/components/classComponent.js
import React from "react";
class Hello extends React.Component{
render() {
return (
<h1> 나는 클래스형 컴포넌트! tree 님 안녕하세요! </h1>
);
}
}
export default Hello
// /src/App.js
import './App.css';
import Hello from "./components/classComponent";
function App() {
return (
<div className="App">
<Hello />
</div>
);
}
export default App;
함수형 컴포넌트
function으로 정의하고 JSX를 바로 return하면된다.
클래스형 컴포넌트에서 개선되어 나온게 함수형 컴포넌트이다.
클래스형보다 장점이 많아 요즘엔 주로 함수형을 사용한다고한다!
** 주의. 컴포넌트는 항상 대문자로 시작해야한다
내 경우엔 함수니까 소문자로 시작했는데, 렌더링이 안되었다.
리액트에서 사용하는 규칙 때문에 함수형 컴포넌트는 대문자로 시작해야하니 주의하자!
// /src/components/funcComponent.js
import React from "react";
function FuncHello() {
return (
<h1> 나는 함수형 컴포넌트! flower 님 안녕하세요! </h1>
);
}
export default FuncHello;// /src/App.js
import './App.css';
import FuncHello from "./components/funcComponent";
function App() {
return (
<div className="App">
<FuncHello />
</div>
);
}
export default App;
Props란?
컴포넌트에서 사용하는 변수 객체이다. 읽기 전용이라 수정은 불가하다!
props를 수정하고싶다면, state 개념을 사용해야한다.
클래스형 컴포넌트에서 props 사용하기
this 키워드를 통해 props 객체에 접근해야한다.
// /src/components/classComponent.js
import React from "react";
class Hello extends React.Component{
render() {
return (
<h1> 나는 클래스형 컴포넌트! {this.props.name} 님 안녕하세요! </h1>
);
}
}
export default Hello;// /src/App.js
import './App.css';
import Hello from "./components/classComponent";
function App() {
return (
<div className="App">
<Hello name="tree" /> ⭐
</div>
);
}
export default App;
함수형 컴포넌트에서 props 사용하기
// /src/components/funcComponent.js
import React from "react";
// props 그대로 사용할 땐 속성을 타고 들어가야한다.
// function FuncHello(props) {
// return (
// <h1> 나는 함수형 컴포넌트! {props.name} 님 안녕하세요! </h1>
// );
// }
//props를 분해해서 가져올수도 있다.
function FuncHello({ name }) {
return (
<h1> 나는 함수형 컴포넌트! {name} 님 안녕하세요! </h1>
);
}
export default FuncHello;// /src/App.js
import './App.css';
import FuncHello from "./components/funcComponent";
function App() {
return (
<div className="App">
<FuncHello name="flower" /> ⭐
</div>
);
}
export default App;
Props 에 값이 없다면? Component.defaultProps
만들어진 컴포넌트에 defaultProps 속성을 정의하면된다.
클래스형 컴포넌트
// /src/components/classComponent.js
import React from "react";
class Hello extends React.Component{
render() {
return (
<h1> 나는 클래스형 컴포넌트! {this.props.name} 님 안녕하세요! </h1>
);
}
}
Hello.defaultProps = {
name: '익명'
}
export default Hello;// /src/App.js
import './App.css';
import Hello from "./components/classComponent";
function App() {
return (
<div className="App">
<Hello />
</div>
);
}
export default App;
함수형 컴포넌트
// /src/components/funcComponent.js
import React from "react";
function FuncHello({ name }) {
return (
<h1> 나는 함수형 컴포넌트! {name} 님 안녕하세요! </h1>
);
}
FuncHello.defaultProps = {
name: '익명'
}
export default FuncHello;// /src/App.js
import './App.css';
import FuncHello from "./components/funcComponent";
function App() {
return (
<div className="App">
<FuncHello />
</div>
);
}
export default App;
부모 컴포넌트가 자식 컴포넌트를 가지고 있다면? props.children
<부모 컴포넌트>
<자식 컴포넌트 />
<자식 컴포넌트 />
</부모 컴포넌트>이렇게 부모 컴포넌트 안에 자식컴포넌트가 있다면 props.children 속성을 이용해 렌더링해야한다.
파스타랑 돈까스 메뉴판을 만들어보장!
파스타
- 까르보나라
- 토마토파스타
돈까스
- 눈꽃치즈돈까스
- 매운돈까스
// /src/components/Category.js
import React from "react";
//자식 컴포넌트
function Item({ name }) {
return (
<p> {name} </p>
);
}
//부모 컴포넌트
function Category({ name, bgColor, children }){
const style = {
backgroundColor: bgColor,
padding: '5px',
margin: '10px 0px'
};
//자식 컴포넌트를 보여주는 children 속성은 특수한 속성이다!
return (
<div style={style}>
<h3> { name } </h3>
{ children }
</div>
);
}
//여러개 컴포넌트를 내보낼때는 { }로 감싼다!
export { Category, Item };// /src/App.js
import './App.css';
import { Category, Item } from "./components/Category";
function App() {
return (
<div className="App">
<Category name="파스타" bgColor="pink">
<Item name="까르보나라"></Item>
<Item name="토마토파스타"></Item>
</Category>
<Category name="돈까스" bgColor="yellow">
<Item name="눈꽃치즈돈까스"></Item>
<Item name="매운돈까스"></Item>
</Category>
</div>
);
}
export default App;
배열을 전달하려면 어떻게하지?
자바스크립트의 map() 메서드를 사용하자!
map 메서드는 배열 요소들을 순회하면서 함수를 호출하고, 거기서 나온 결과를 모아 새로운 배열을 반환한다.
배열 순회 시 컴포넌트에 key값을 꼭 만들어주자!
배열의 데이터가 변경될 때, key가 없다면 생성된 컴포넌트들을 모두 순회하며 데이터를 맞추는데 굉장히 비효율적이다.
key값이 있다면 해당 key 속성을 가진 컴포넌트에 바로 접근하여 변경된 데이터로 업데이트하기 때문에 효율적이다.
따라서 key값은 고유값이어야하고, key로 사용할만한 데이터가 없다면 배열의 index를 key값으로 잡아주자.
// /src/components/Category.js
import React from "react";
//아이템 컴포넌트 생성
function Item({ name }) {
return (
<p> {name} </p>
);
}
//아이템 이름 데이터를 순회하며 아이템 컴포넌트 리스트를 반환한다.
function Items({ itemNames }){
let items = itemNames.map(function (itemName, index){
return (
<Item name={itemName} key={index}></Item>
);
});
return items;
}
//카테고리 컴포넌트를 생성한다
function Category({ name, bgColor, children }){
const style = {
backgroundColor: bgColor,
padding: '5px',
margin: '10px 0px'
};
return (
<div style={style}>
<h3> { name } </h3>
{ children }
</div>
);
}
//카테고리 props의 bgColor 데이터가 없다면 pink로 기본값 설정
Category.defaultProps = {
bgColor: 'pink'
}
export { Category, Items };// /src/App.js
import './App.css';
import { Category, Items } from "./components/Category.js";
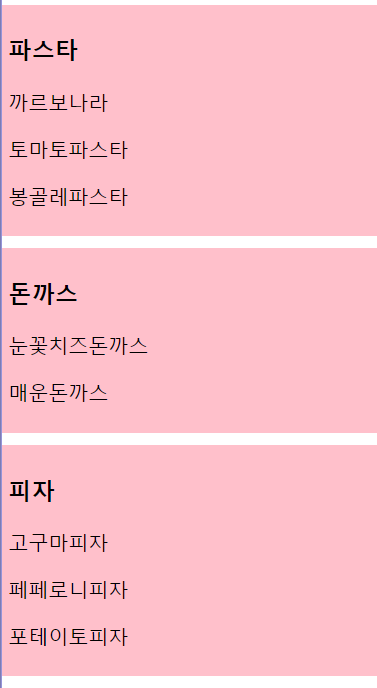
const contentList = [
{
categoryName:"파스타",
ItemNames:["까르보나라", "토마토파스타", "봉골레파스타"]
},
{
categoryName:"돈까스",
ItemNames:["눈꽃치즈돈까스", "매운돈까스"]
},
{
categoryName:"피자",
ItemNames:["고구마피자", "페페로니피자", "포테이토피자"]
}
];
function App() {
//contentList를 순회하며 카테고리 컴포넌트 리스트를 생성한다.
let categoryList = contentList.map(function (menu, index){
return (
<Category name={menu.categoryName} key={index}>
<Items itemNames={menu.ItemNames}></Items>
</Category>
);
});
return (
<>
{ categoryList }
</>
);
}
export default App;
참고
'Front' 카테고리의 다른 글
| [React] Element. 변경된 부분만 다시 렌더링하자 (0) | 2023.02.04 |
|---|---|
| [React] JSX(JavaScript XML) 문법 (0) | 2023.01.27 |
| [React] 프로젝트 셋팅 (0) | 2023.01.05 |
| [Swiper] 스와이퍼 한 페이지에 여러개 사용하기. Multiple Swiper (0) | 2021.12.17 |
| [Swiper] 스와이퍼 오류 Uncaught TypeError: Failed to execute 'getComputedStyle' on 'Window': parameter 1 is not of type 'Element'. (2) | 2021.12.17 |
